Overview
The difference between page 15 and page 1 of Google’s search results can weigh heavily on the quality of a web page. Let’s be honest, when is the last time you went to page 2 of your search results? An increase in quality leads to a higher SEO score and an increase in SEO rankings usually generates more traffic for the website. Google is the most used search engine, so I’m willing to bet they would know a thing or two about search engine optimization.
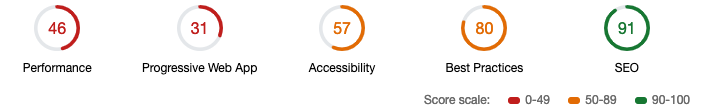
This brings us to an amazing tool for evaluating web applications – Google’s Lighthouse. It is a tool that evaluates web applications, and give suggestions on how to improve performance. It evaluates performance, accessibility, progressive web applications, best practices, and SEO. Once an audit of your website has been completed, you will be given a score from 0 to 100 on each of these categories.

How To
There are multiple ways to use Lighthouse. You can use Lighthouse from Google’s Chrome browser, the command line, or implement it as a node module if you’re a developer. By far, the easiest approach is to use your Chrome browser because Lighthouse now conducts the audits in Chrome’s DevTools. You can start an audit in 4 simple steps:
1 – Open the web page in Google’s Chrome browser.
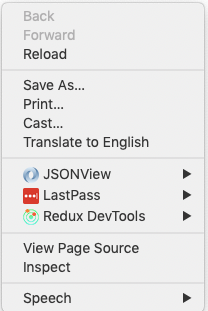
2 – Right click on the web page and select “Inspect” to open DevTools.

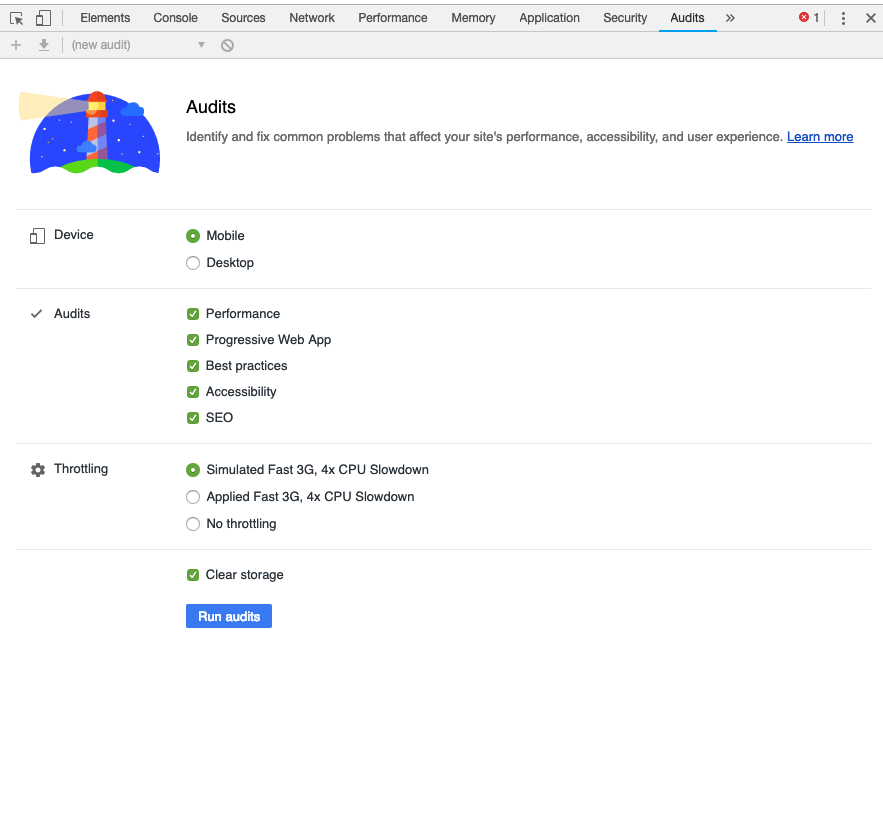
3 – Select “Audits” from the DevTools tab section
4 – Click the blue “Run audits” button.

Web Application Performance Suggestions
Along with the scores, Lighthouse gives you great feedback in each category to improve your web page. In the Performance section, you will find metrics, opportunities, and diagnostics. Opportunities entail suggestions to increase the speed of your page load. Progressive web app validates the aspects of a progressive web app, as specified by the progressive web app checklist. Progressive web apps are thought to be reliable, fast, and engaging for both desktop and mobile users. However, your progressive web app score can suffer from the page load speed. Applications with higher PWA scores typically load fast and are interactive in 10 seconds or less. Accessibility highlights opportunities to improve the accessibility of your web app and is measured on the availability of the site’s content. Suggestions revolve mostly around the configuration of your HTML elements and making sure content will work for a user on any device. Best practices is a general assessment of the entire application.
Some of the suggestions may tie into other aspects of the audit. I usually find the check of the javascript libraries for security vulnerabilities helpful. SEO checks ensure that your page is optimized for search engine result rankings, which can make a huge difference in a website’s traffic. A good start is checking out Google’s webmaster guidelines, which suggest that you build your pages for users, not search engines, and have original content that contains a unique, valuable and engaging experience.
Conclusion
Performance is everything in today’s world. Waiting for a web page to load longer than 7 seconds can be extremely aggravating. However, it’s the nature of the business that we cater to users and try to give them the best experience possible. What other reason could there be for having 62 app updates every two weeks? Therefore, it behooves us to use the best tools available for testing our products. Google’s Lighthouse is one of those rare tools that is free, easy to utilize and actually worth using. The detailed results from an evaluation give you insight that will improve performance, quality, accessibility, and search engine rankings.
Let our professionals deal with it!